常常看到某些網頁會使用虛擬鍵盤來輸入一些預防被竊取的資料,
剛好目前有用到,就上來記錄一下使用方式,
首先去JQuery下載jquery-1.3.2.jsp
接下來去Jquery-keypad下載虛擬鍵盤的檔案
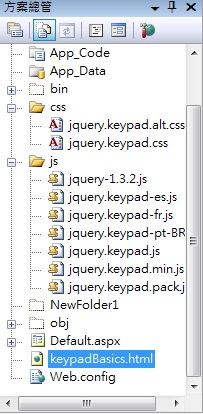
最後將以上檔案放置到你的project內,如下圖:

開啟keypadBasics.html檔案,進入到程式頁面,
添加以下程式碼:
<style type="text/css">@import "css/jquery.keypad.css";</style>
<script type="text/javascript" src="js/jquery-1.3.2.js"></script>
<script type="text/javascript" src="js/jquery.keypad.js"></script>
<script type="text/javascript">
$(function () {
$('#defaultKeypad').keypad();
});
</script>
註:$('#defaultKeypad').keypad(); 之defaultKeypad必須跟input Button的ID一樣
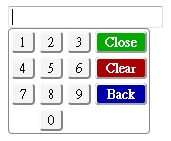
執行之後畫面就會如下圖:

接下來稍微說明一下用法,
<script type="text/javascript"> });
$(function () {
.....
撰寫事件
.....
</script>
事件都需寫在function內,如以下範例:
<script type="text/javascript"> <BODY> <asp:TextBox ID="alphaKeypad" runat="server"></asp:TextBox> </BODY>
$(function () {
$('#alphaKeypad').keypad({keypadOnly: false, layout: [
'1234567890' + $.keypad.CLOSE,
'abcdefghij' + $.keypad.CLEAR,
'klmnopqrst' + $.keypad.BACK,
'uvwxyz@_-.' + $.keypad.SHIFT
]});
});
</script>
要顯示的鍵盤按鍵使用單引號(')包住按鍵內容,如上方 '1234567890'
而其它按鍵說明如下:
$.keypad.CLOSE (關閉鍵盤)
$.keypad.CLEAR (清除textbox以輸入的值)
$.keypad.BACK (刪除前一位輸入之字元)
$.keypad.SHIFT (大小寫切換)
$.keypad.SPACE_BAR (空白鍵)
$.keypad.SPACE (全型空格)
$.keypad.HALF_SPACE (半型空格)
這些按鍵使用+號串連即可,
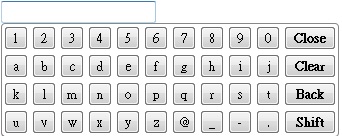
最後執行後顯示的畫面如下圖:

我這只是舉例一種來說明,要看詳細說明請參考官方文件。


 留言列表
留言列表

